Примечание. Это руководство предназначено для osCommerce v4.
Создайте новый аккаунт в Google (если его нет) или войдите в существующий.
Ничего нельзя сделать, пока не включишь биллинг (триал дает 300 долларов на новый аккаунт на год).
Перейдите на страницу консоли для разработчиков.
https://console.developers.google.com/?pli=1

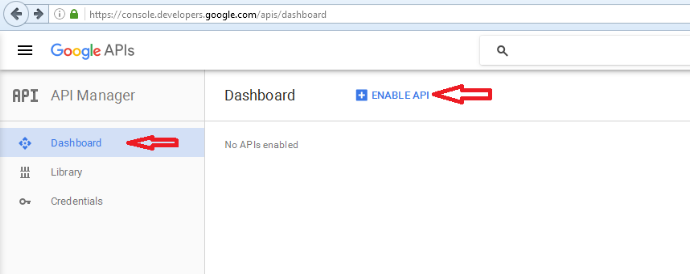
По умолчанию в разделе панели управления ничего нет для новой учетной записи или если API еще не использовался.
Нажмите кнопку «Включить API » .

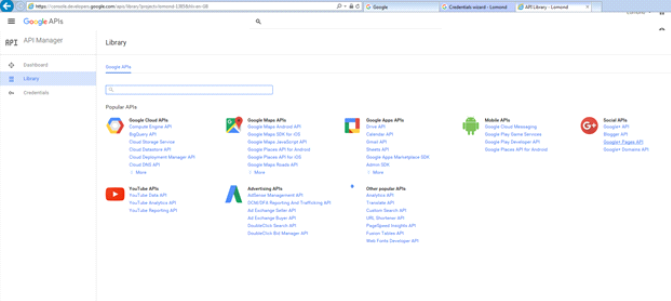
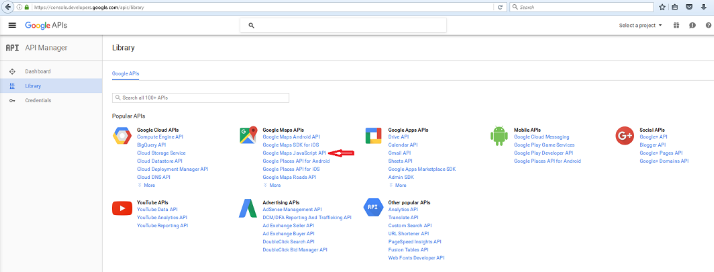
Нажмите на Google Maps Javascript API.

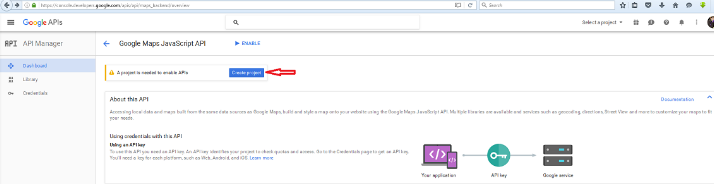
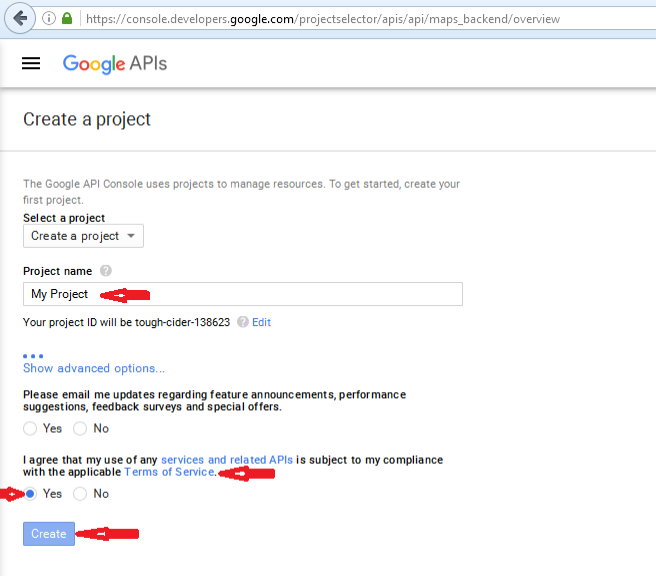
Если проект в консоли еще не создан, система Google попросит его создать. Нажмите кнопку « Создать проект» .

Укажите название проекта, прочитайте Условия использования, согласитесь с ними и нажмите кнопку « Создать » .

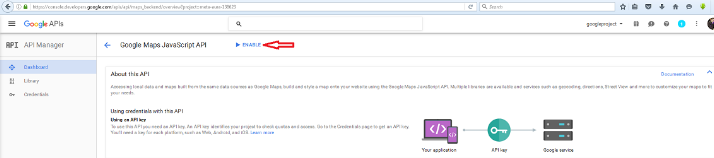
После создания проекта система Google направит вас туда, где вы можете включить выбранный Google Javascript Maps API. Нажмите кнопку Включить .

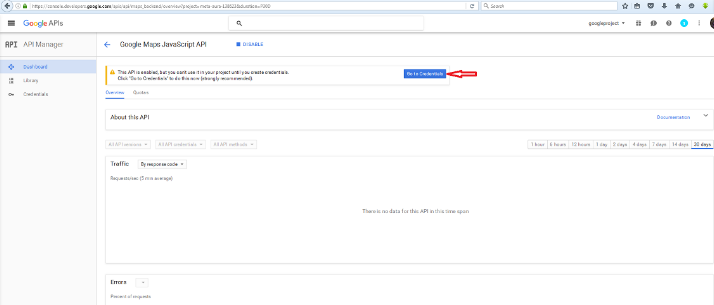
Заполните данные и нажмите кнопку «Перейти к учетным данным» .

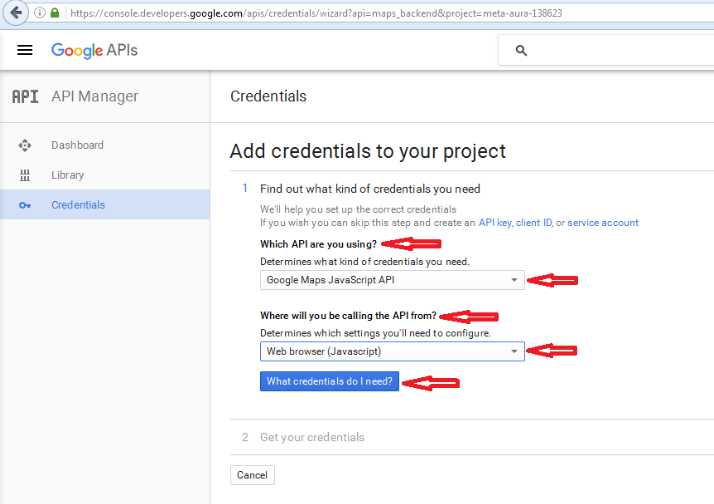
Выберите Google Maps JavaScript API из Какой API вы используете? выпадающий список.
Выберите веб-браузер (Javascript) из Откуда вы будете вызывать API? выпадающий список.
Затем нажмите Какие учетные данные мне нужны? кнопка.

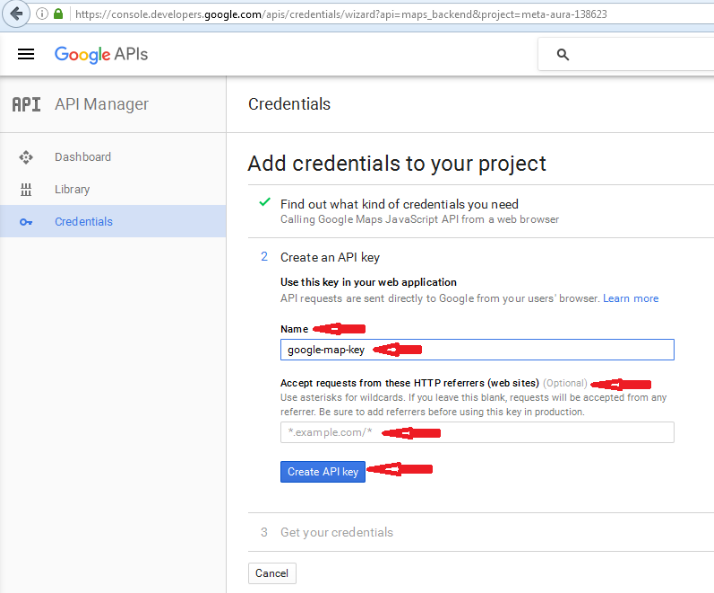
Заполните поля:
Имя : google-map-key
Принимать запросы от этих HTTP-рефереров (веб-сайтов) : доменное имя веб-сайта (это необязательное поле, если вы хотите использовать эту услугу только для этого сайта).
Примечание : укажите только домен.
Нажмите кнопку « Создать ключ API » .

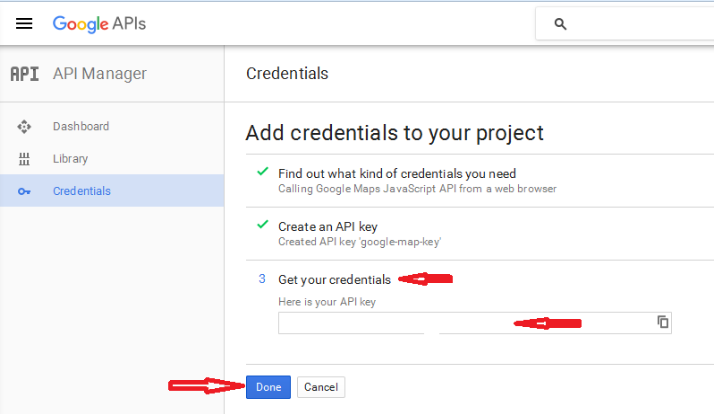
Вы увидите сгенерированный ключ API. Нажмите кнопку «Готово » .

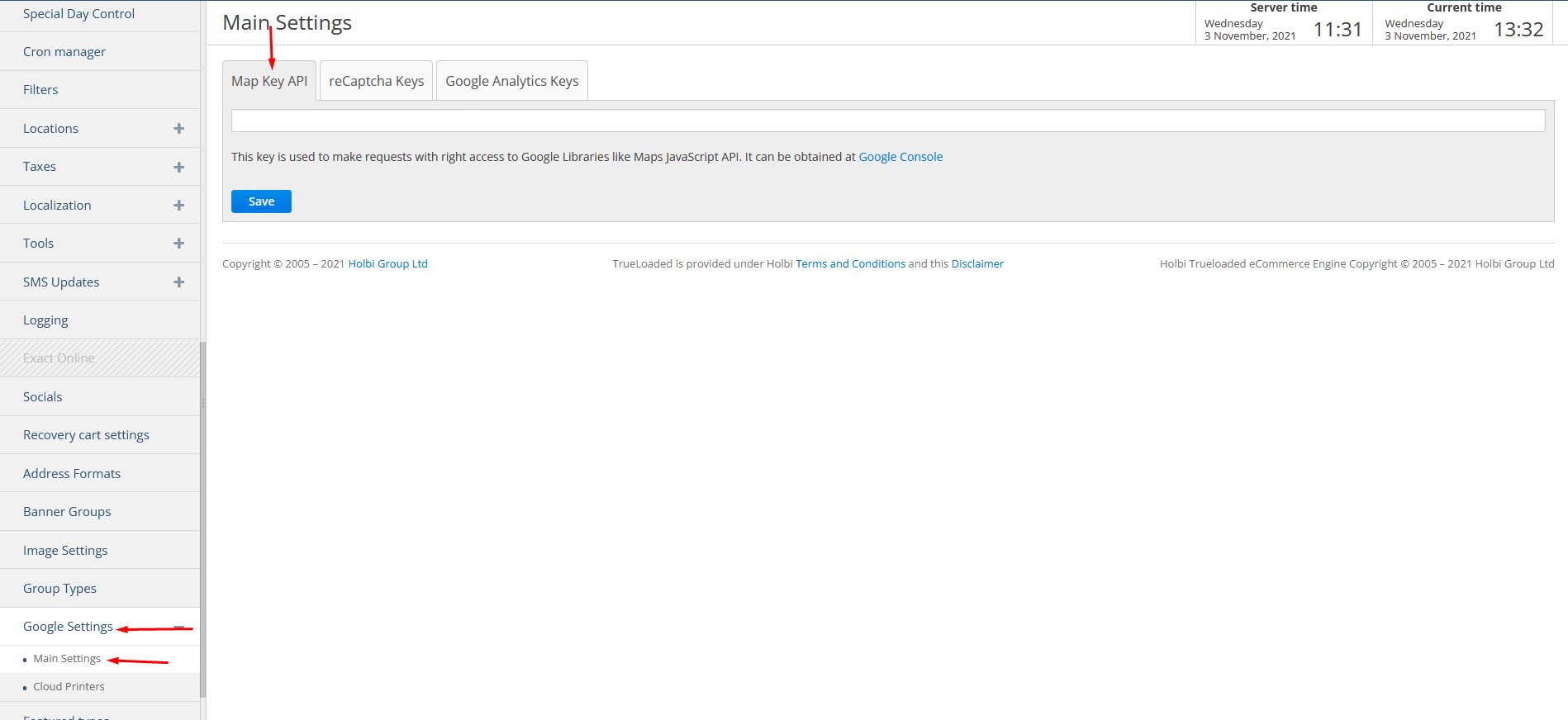
Ключ заполняется в разделе Настройки/Настройки Google на вкладке Map Key API .

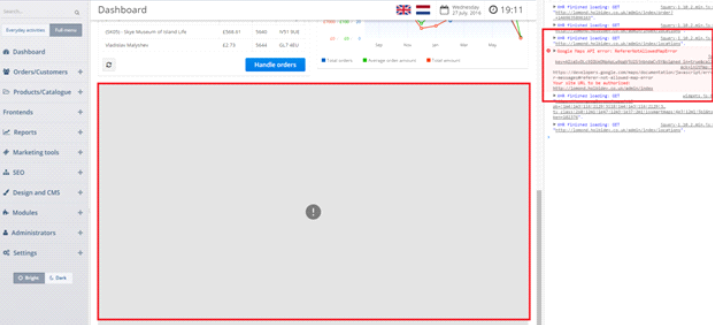
Затем вы увидите следующий экран.

Для использования ключа на сайте с большим объемом запросов к Google Maps Javascript API необходимо пройти верификацию домена и подтвердить свои права на домен, на котором будет использоваться ключ. В противном случае в консоли браузера появится ошибка и карта не будет работать.

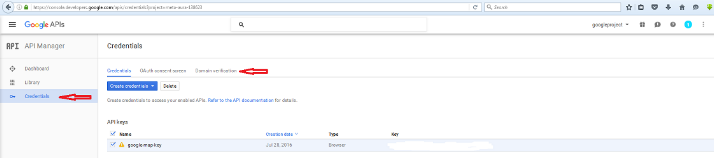
Чтобы пройти проверку домена, на вкладке «Учетные данные » нажмите ссылку « Подтверждение домена ».

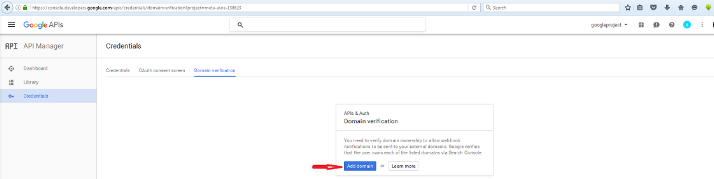
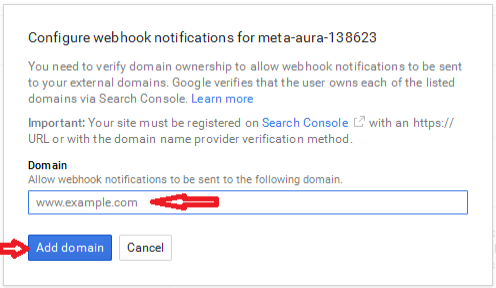
Нажмите кнопку Добавить домен .

Указывать только dns-имя сайта (например, mysite.com)
Важно ! Ваш сайт должен быть зарегистрирован в Search Console с URL-адресом https:// или методом проверки поставщика доменного имени.

На странице https://www.google.com/webmasters/verification/verification вы можете пройти одну из подходящих процедур проверки владельца сайта. После этого вы увидите список разрешенных доменов.

