Примечание. Это руководство предназначено для osCommerce v4.
Технологии :
- css
- html
- ajax
- jQuery
- smarty
В Trueloaded данные, связанные с дизайном, хранятся в базе данных. CSS и jQuery кэшируются и при сохранении темы CSS и jQuery автоматически обновляются. Также на страницу загружаются только те CSS и jQuery, которые используются на странице.
В CSS и jQuery есть учет версий для кеширования.
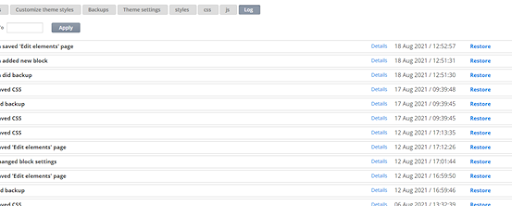
Все изменения CSS и jQuery можно увидеть на вкладке «Журнал» в дизайнере.

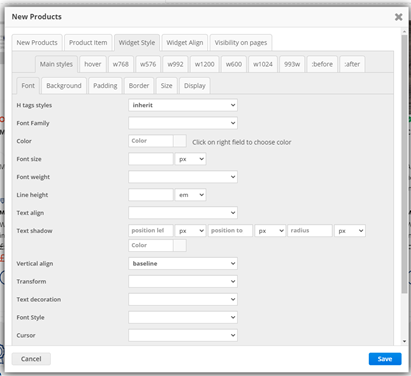
Тема полностью настроена на основе виджетов. Каждый виджет имеет свои стили и настройки.

Создание темы
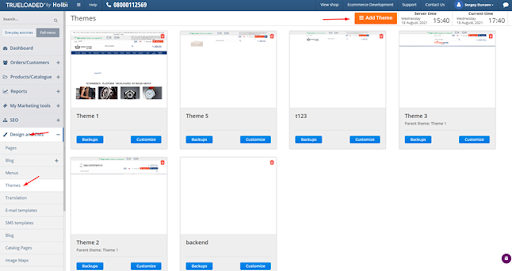
Зайдите в админку. В меню слева выберите Дизайн и CMS, затем Темы.
Затем нажмите кнопку «Добавить тему».

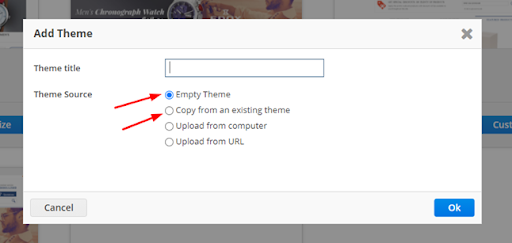
Можно создать тему, скопировав текущую тему или создав пустую тему. Также есть возможность скачать тему.

Работа с виджетами
В теме есть список виджетов. Страница шаблона разделена на три части: заголовок, контент и нижний колонтитул.
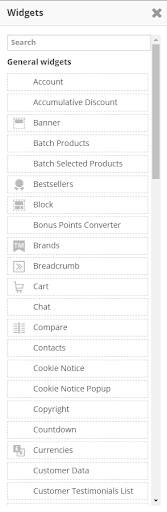
Чтобы добавить виджет, наведите курсор мыши на нужное место, чтобы появилась всплывающая кнопка «Добавить виджет». Затем выберите нужный виджет из списка виджетов.
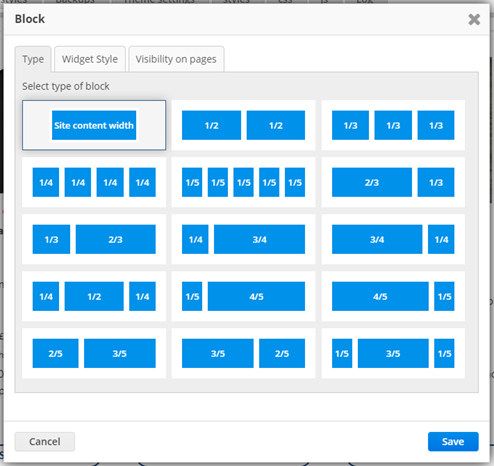
Первый блок виджетов
С помощью этого виджета производится верстка страницы. Система автоматически генерирует макет страницы. В блоке виджетов вы можете выбрать количество колонок.

В системе по умолчанию настроено множество виджетов.

Работа с баннерами.
Чтобы добавить баннер, перейдите в Маркетинговые инструменты -> Менеджер баннеров.
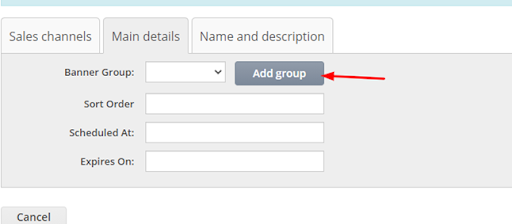
Затем нажмите кнопку «Новый баннер». Включите его на вкладке «Каналы продаж» для нужной платформы. Затем создайте новую группу баннеров.

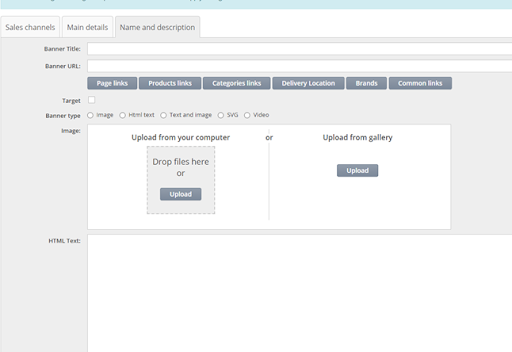
На вкладке «Имя и описание» заполните данные и загрузите изображение.

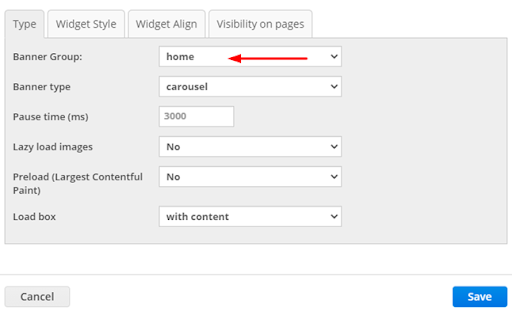
Затем перейдите в свою тему и добавьте баннер виджета. Затем наведите на него курсор мыши и нажмите «Изменить». Во всплывающем окне выберите нужную группу баннеров и добавьте свои настройки.

Работа с меню
Чтобы добавить меню, создайте его на вкладках Дизайн и CMS -> Меню.
Затем нажмите «Создать меню» и во всплывающем окне введите название меню. Затем перетащите нужные пункты меню из левого столбца в правый и нажмите кнопку Сохранить.
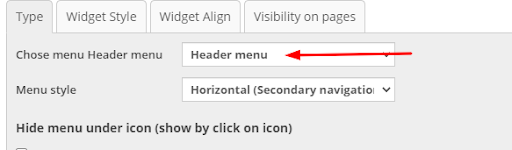
Затем перейдите в свою тему и добавьте виджет меню. Затем наведите на него курсор мыши и нажмите «Изменить».
Во всплывающем окне выберите свое меню. Также вы можете добавить свои настройки в виджет.

Работа с CSS и jQuery.
В дизайнере можно добавлять стили и скрипты через админку.

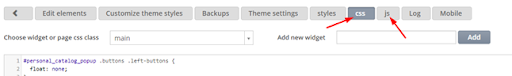
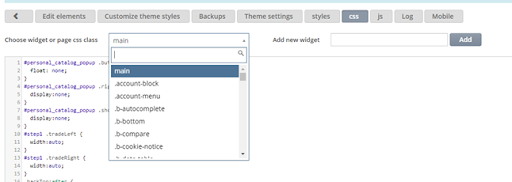
На вкладке CSS вы можете найти раскрывающийся список, в котором стили расположены в соответствии с виджетами. Вы также можете добавить новый класс для виджета.

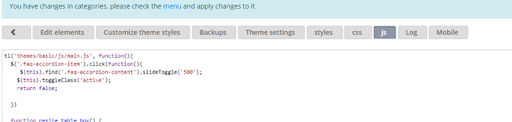
На вкладке js вам нужно использовать функцию tl() и добавить в нее свой код.

Например
tl (){
console.log(‘Hello’);
}

