Примечание. Это руководство предназначено для osCommerce v4.
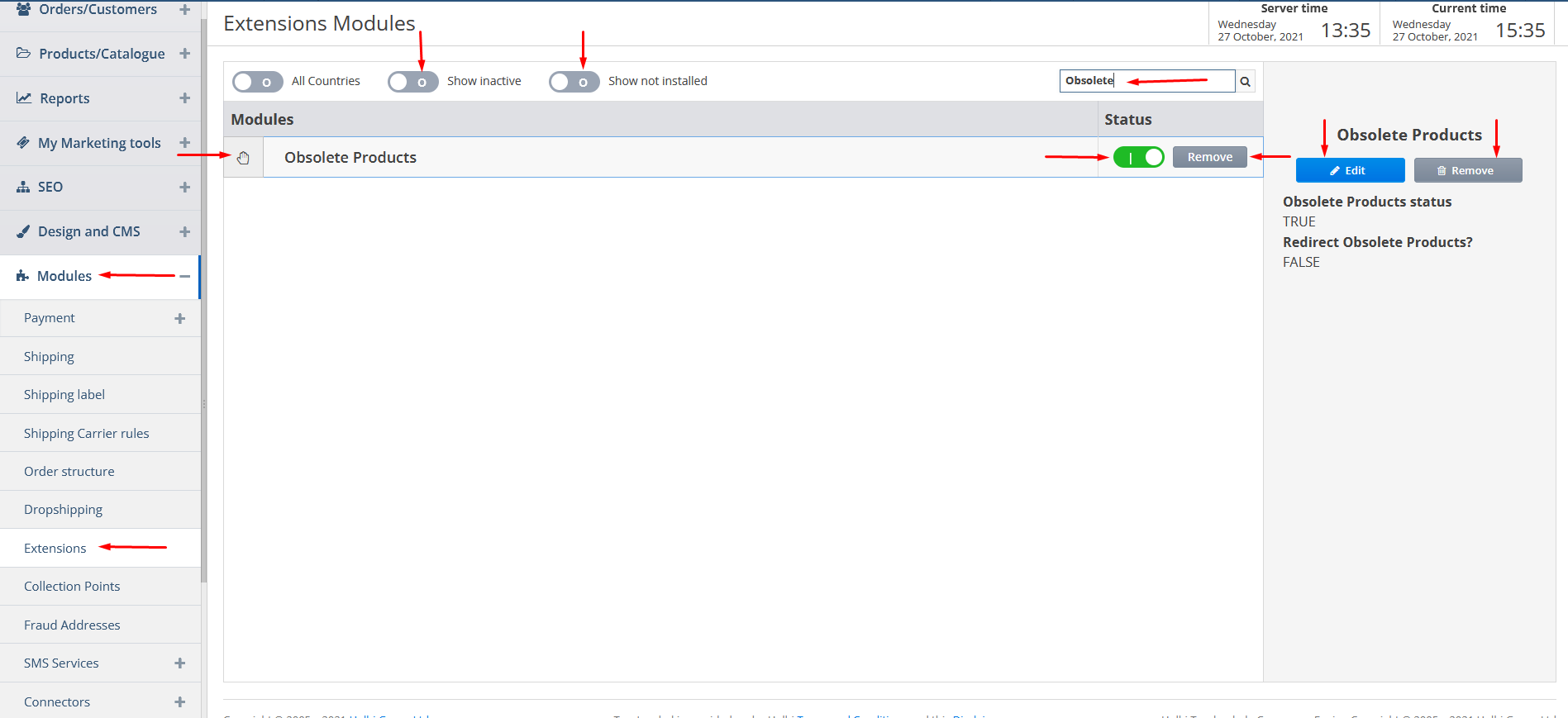
После того, как вы вошли в админ-панель вашего сайта, нажмите на вкладки « Модули » и « Расширения» . Вы можете показать неактивные или неустановленные модули расширения, включив /выключив соответствующие переключатели, переместить модуль расширения сверху вниз или наоборот, перетащив его с помощью значка руки , включить /выключить его статус с помощью переключателя рядом к нему или удалить модуль расширения, нажав на соответствующую кнопку рядом с ним. Нажмите на модуль расширений устаревших продуктов , а затем на кнопку «Изменить ».

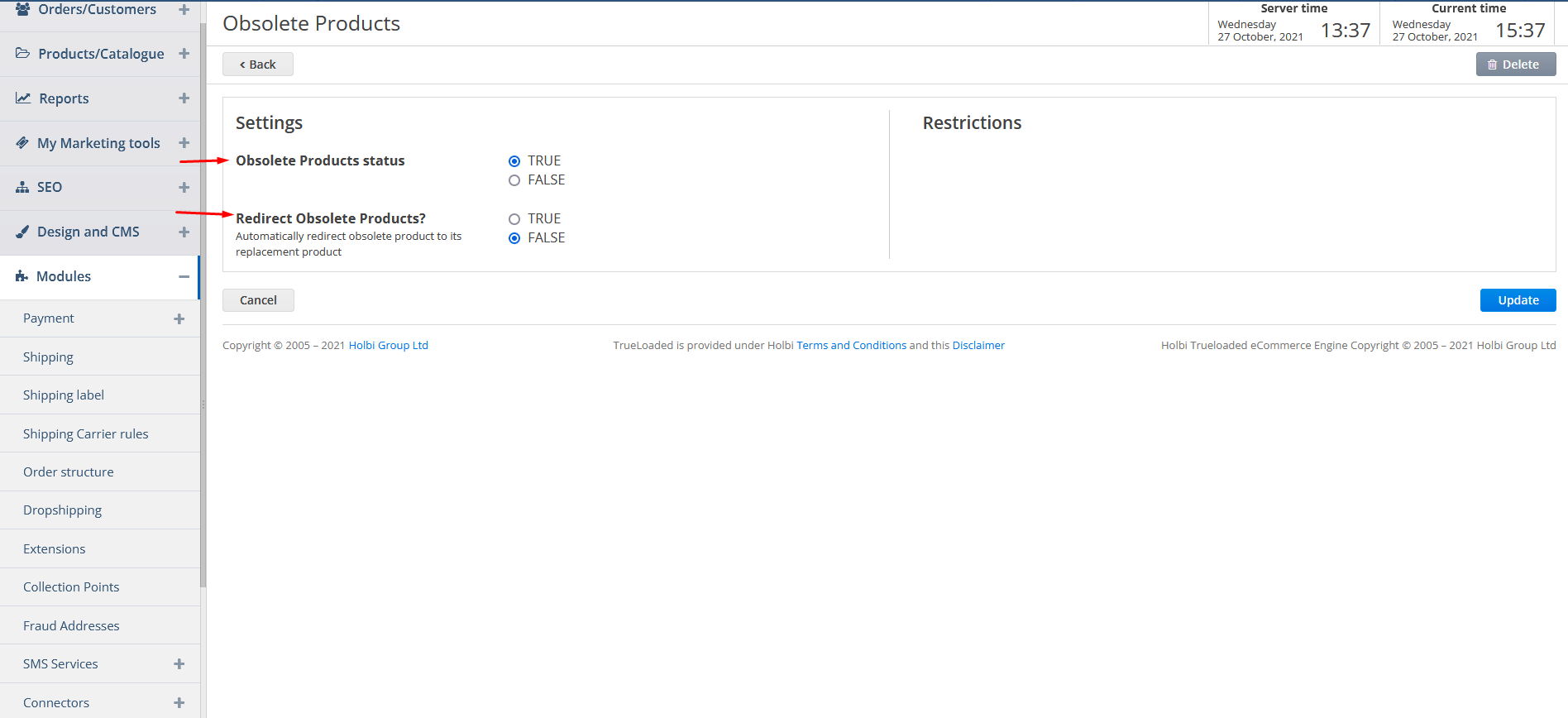
Вы можете просмотреть/обновить статус устаревших продуктов на True (Вкл) или False (Выкл) , нажав на переключатели, и либо автоматически перенаправить устаревшие продукты на продукты, заменяющие их , нажав на переключатель True , либо не перенаправлять их , нажав на переключатель переключатель False .
Примечание. По умолчанию эти настройки будут применяться ко всем устаревшим продуктам. Если вы выберете опцию автоматического перенаправления устаревших продуктов на продукты, заменяющие их, и существует более 1 продукта на замену для устаревшего продукта, он будет перенаправлен на первый продукт на замену.

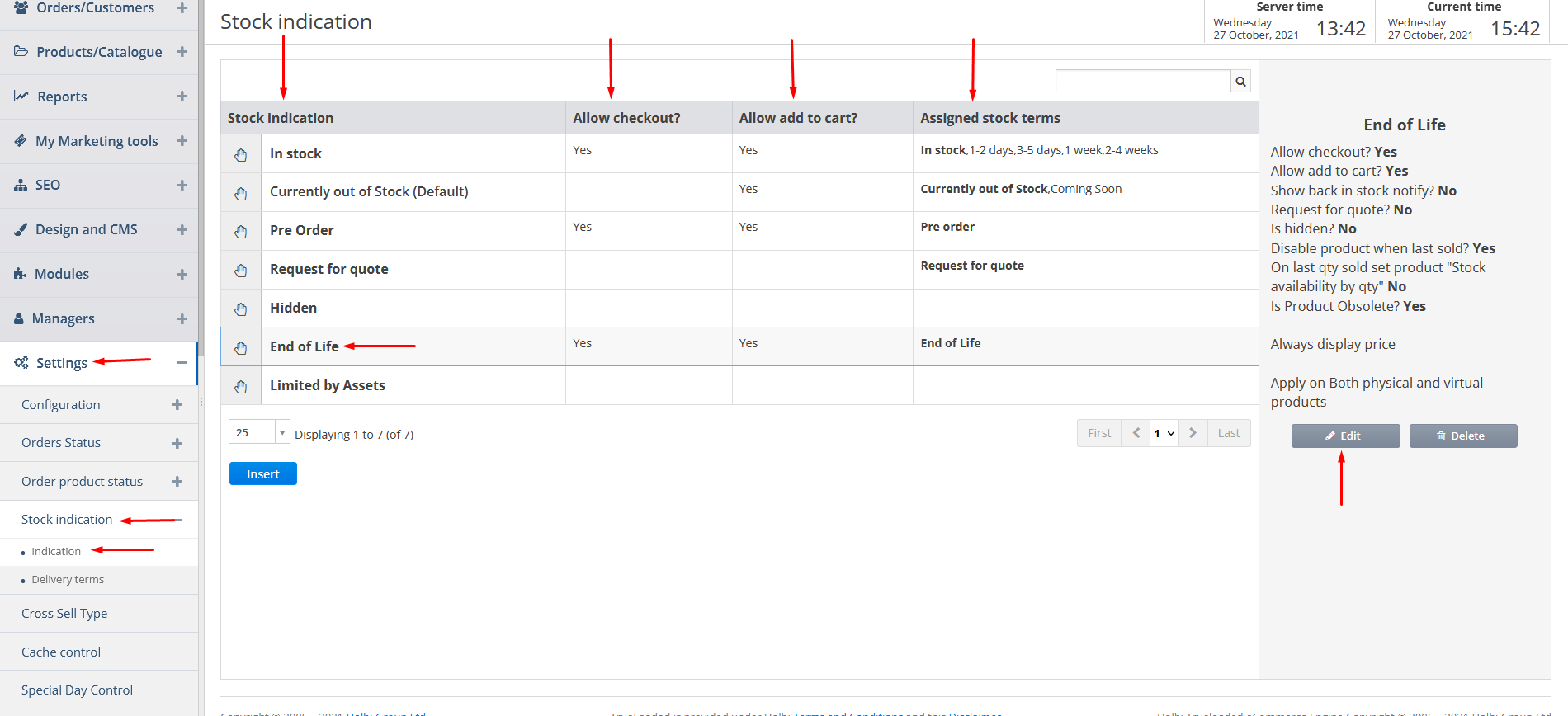
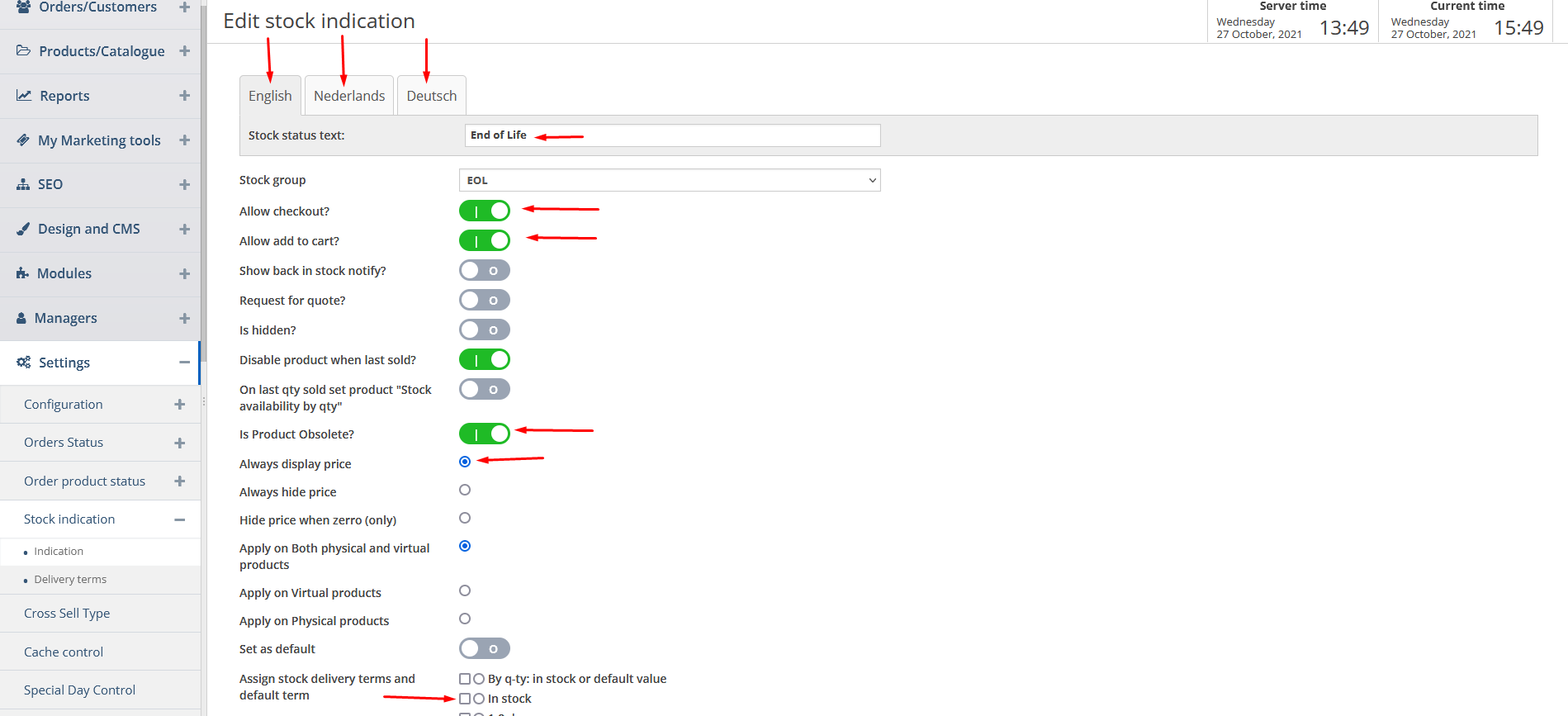
Нажмите на вкладки « Настройки», «Индикация запаса» и «Индикация ». Вы можете переместить индикатор запаса сверху вниз или наоборот, перетащив его с помощью значка руки , и просмотрите индикатор запаса, Разрешить оформление заказа?, Разрешить добавить в корзину? и столбцы «Назначенные условия акции ». Нажмите на указание запасов с истекшим сроком службы , а затем на кнопку « Редактировать ».

Если вы выберете «Продукт устарел?» вариант, включив переключатель рядом с ним по умолчанию, это указание на складе будет применяться ко всем вашим устаревшим продуктам. В то же время вы можете выбирать другие параметры , включая переключатели рядом с ними, нажимая на переключатели и устанавливая флажки, а также просматривать/обновлять текст состояния запасов на разных языках , нажимая на соответствующие вкладки. По умолчанию все это также будет применяться ко всем вашим устаревшим продуктам.

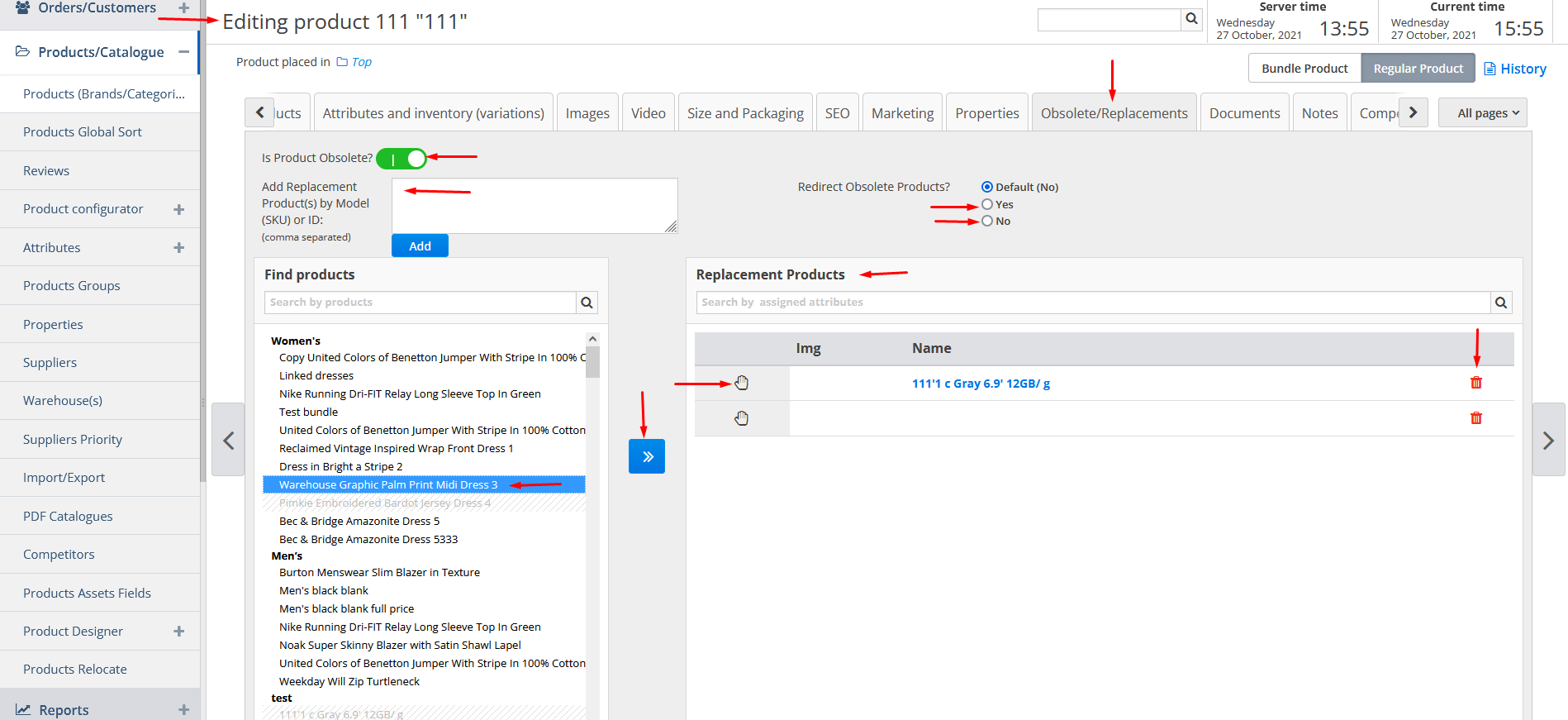
Если вы выбрали статус «Устаревшие продукты » как «Истина» для модуля расширений « Устаревшие продукты », как описано выше, вы можете видеть вкладку « Устаревшие/Замены » при добавлении/редактировании продукта. Если вы нажмете на эту вкладку, вы можете подтвердить/не подтвердить , является ли этот продукт устаревшим, включив /выключив переключатель, и выбрать, следует ли перенаправлять этот устаревший продукт или нет , нажимая переключатели. Вы также можете добавить товар(ы) на замену к этому продукту двумя способами.
1. Указав номер(а) модели (артикул(а)) или идентификатор(а) продукта (через запятую).
2. Найдя и щелкнув нужный продукт (ы) в разделе « Найти продукты », а затем щелкнув значок >> .
В обоих случаях продукт(ы) появятся в разделе Продукты на замену . Вы можете переместить продукт на замену сверху вниз или наоборот, перетащив его с помощью значка руки , и удалить его, щелкнув значок корзины .

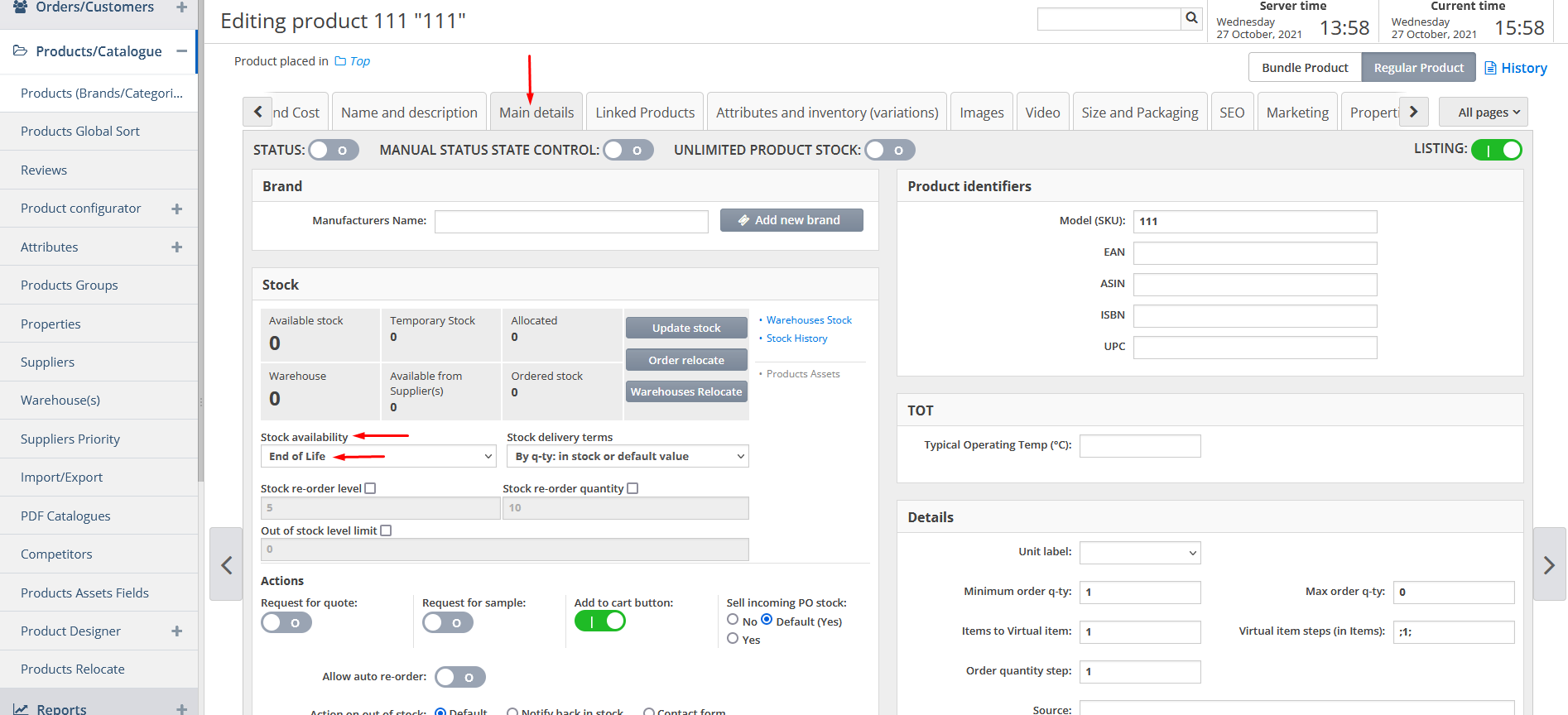
Если на вкладке « Основные сведения » вы выберете параметр «Окончание срока службы » в раскрывающемся списке « Наличие на складе», он автоматически подтвердит, что этот продукт устарел , включив переключатель на вкладке « Устаревшие/Замены », как описано выше.

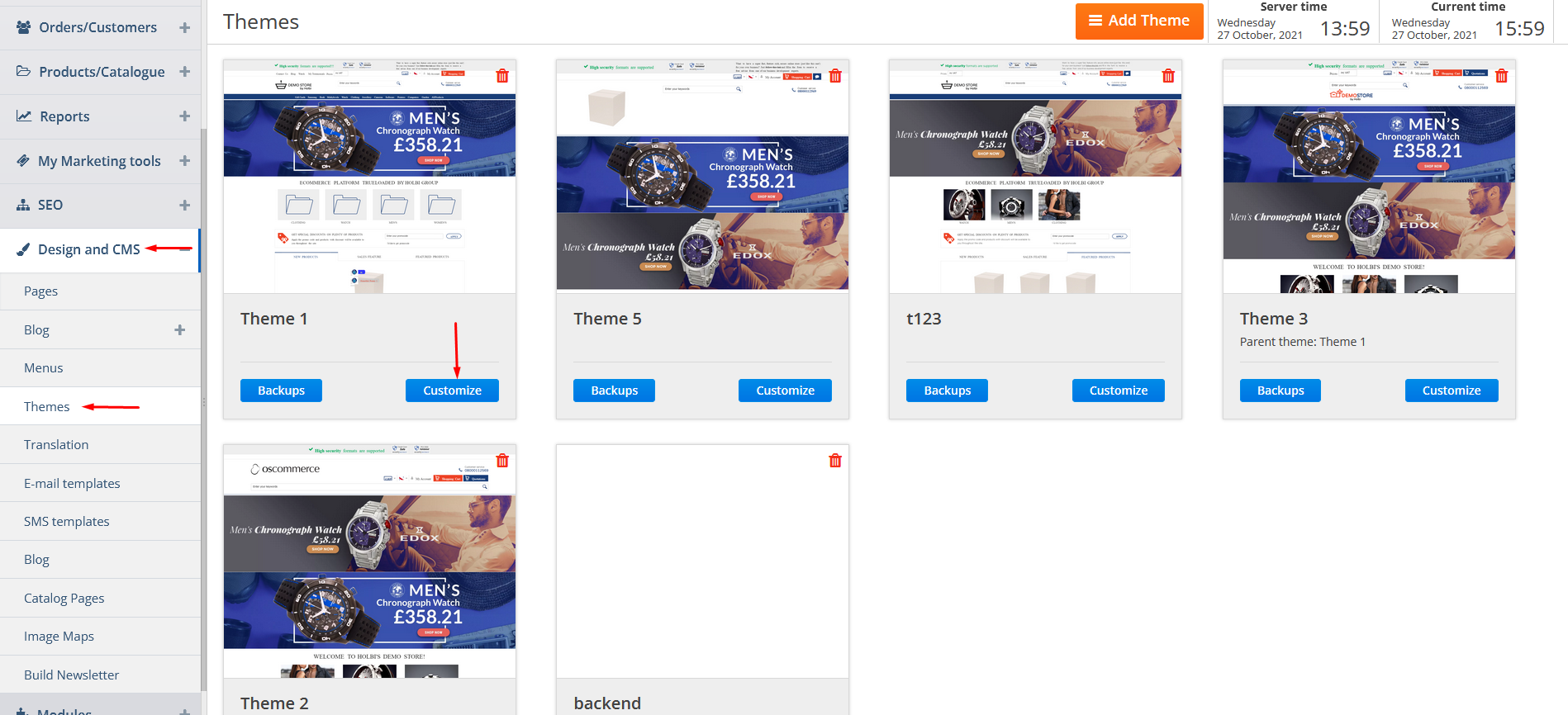
Перейдите на вкладки « Дизайн», «CMS» и «Темы ». Выберите нужную тему и нажмите кнопку « Настроить » .

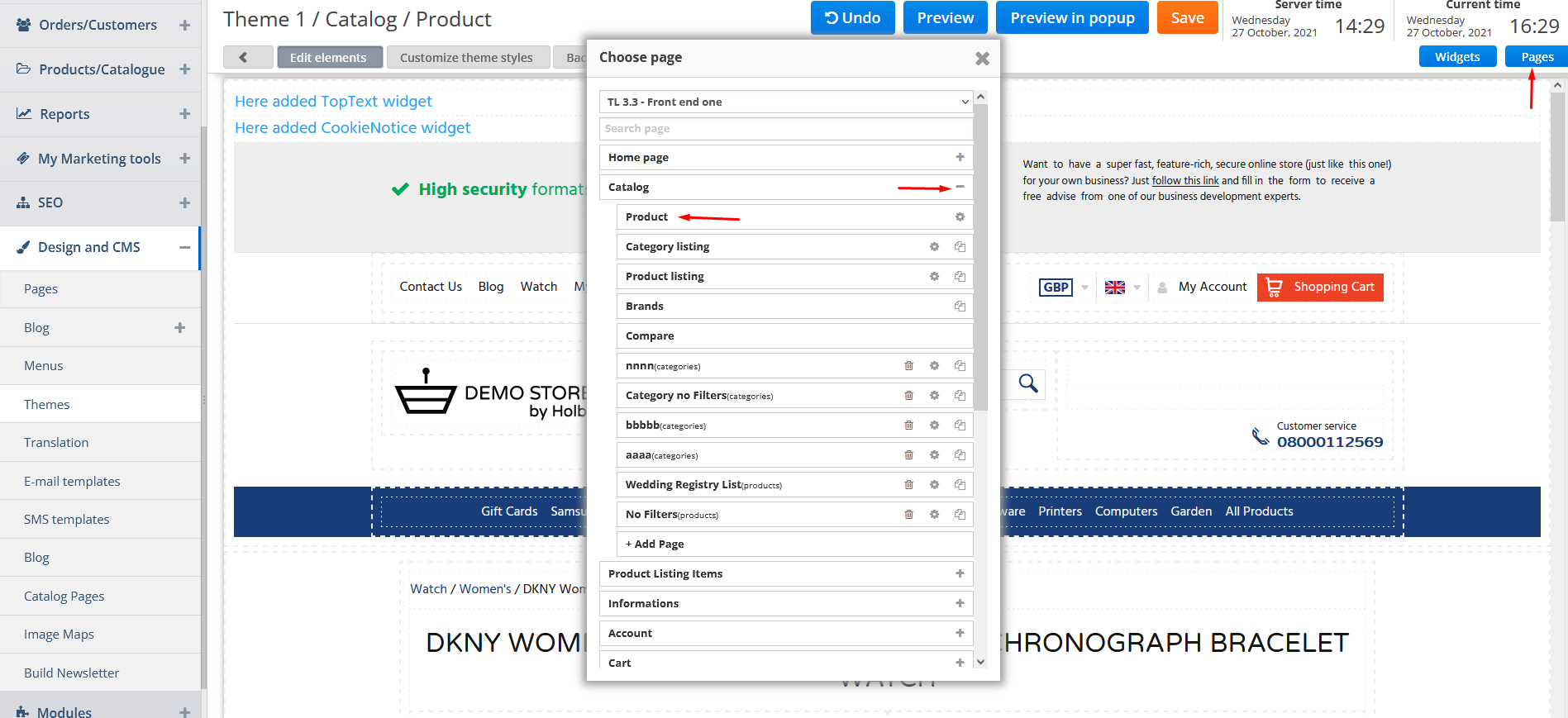
Нажмите кнопку Страницы . Во всплывающем окне нажмите значок + рядом с Каталогом , а затем на вкладке Продукт .

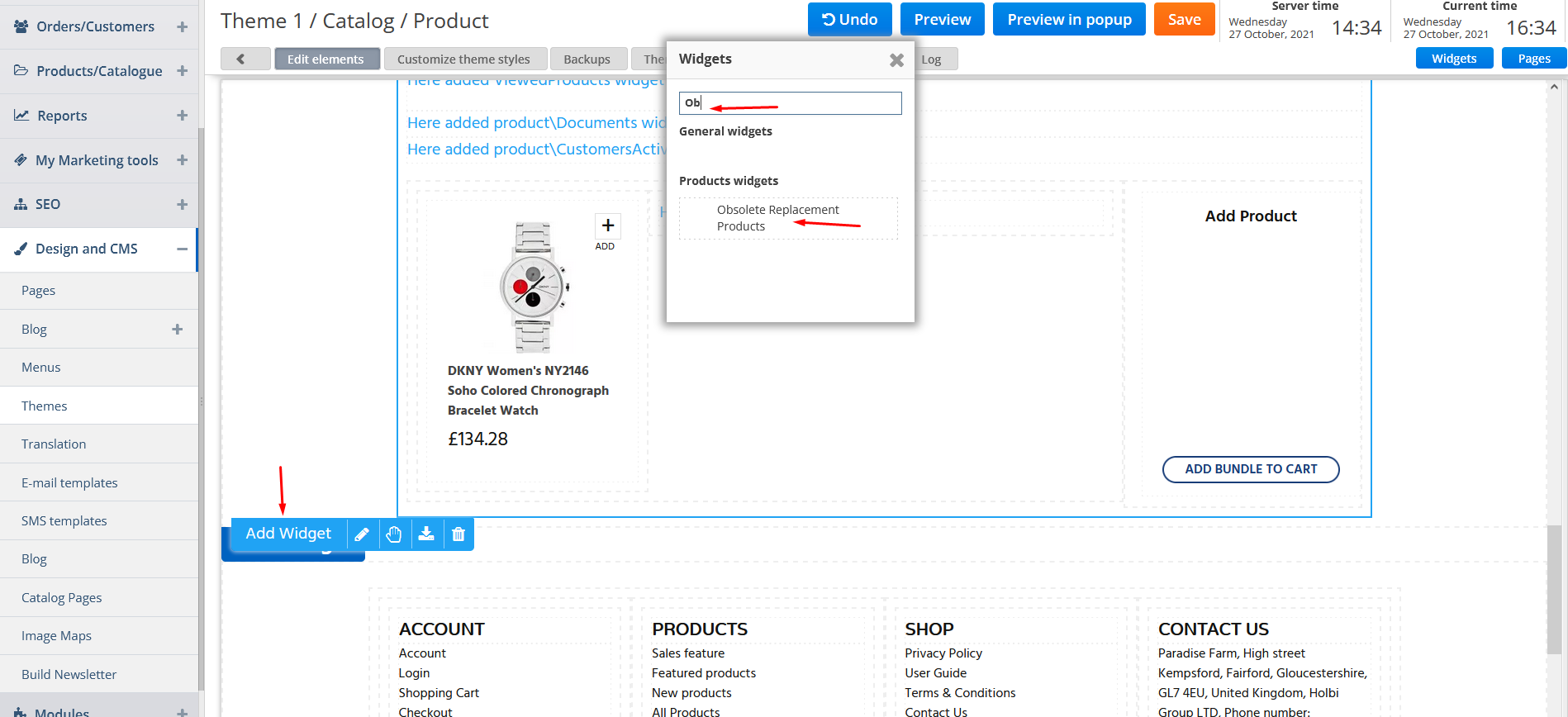
Прокрутите страницу вниз, наведите указатель мыши на нужный раздел, в котором вы хотели бы видеть товары-заменители, и нажмите всплывающую вкладку « Добавить виджет ». Во всплывающем окне найдите нужный виджет и добавьте его, нажав на него.

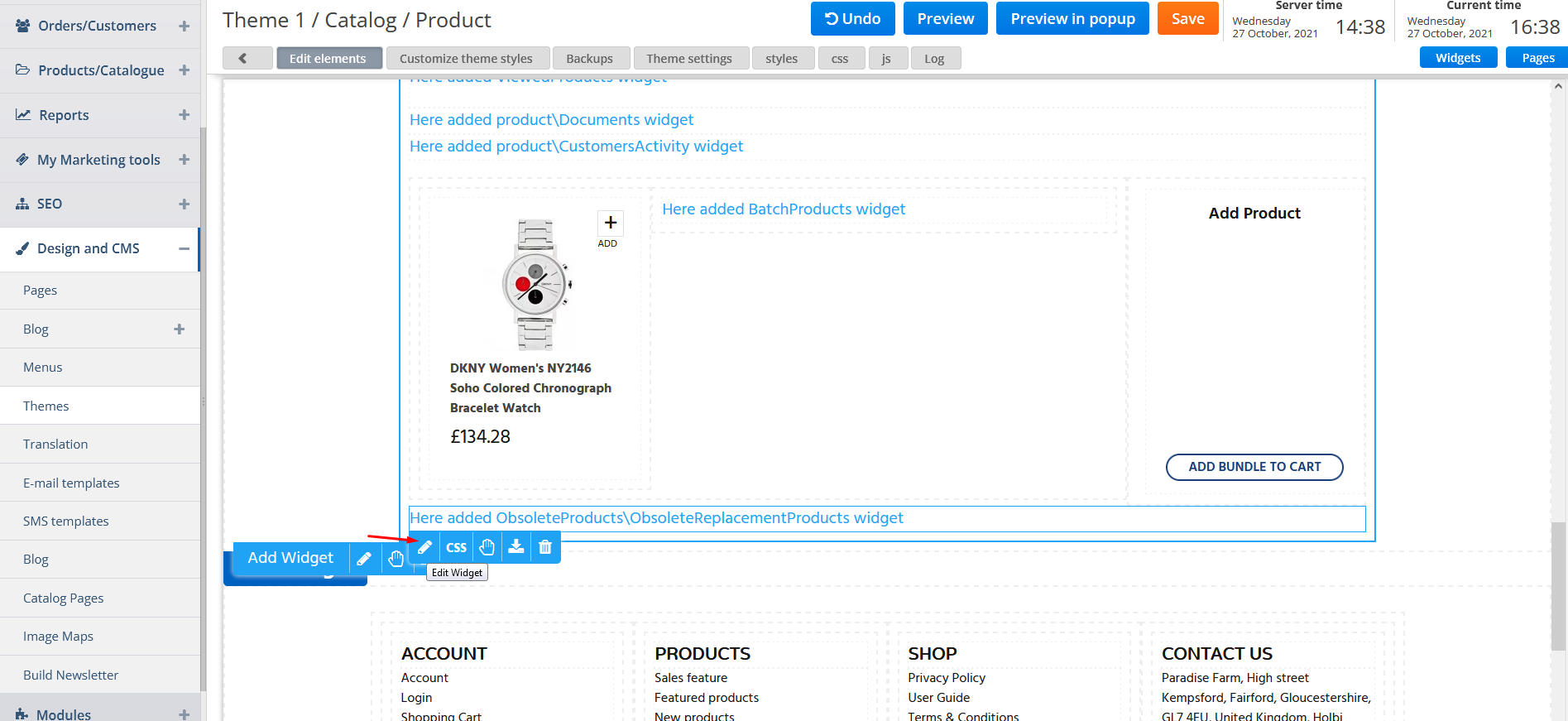
Затем вы можете обновить созданный виджет, щелкнув всплывающий значок карандаша .

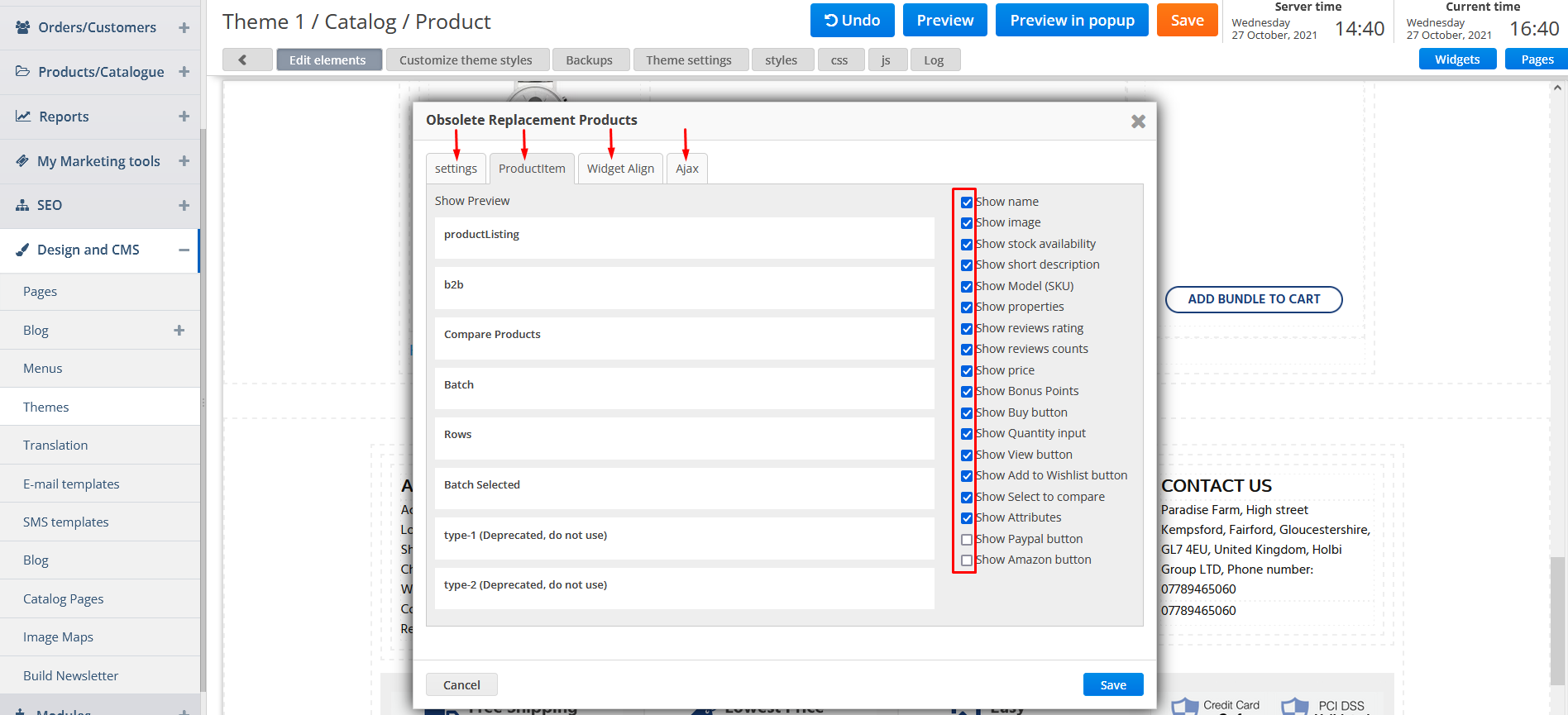
Нажмите на нужные вкладки во всплывающем окне и выберите необходимые параметры.

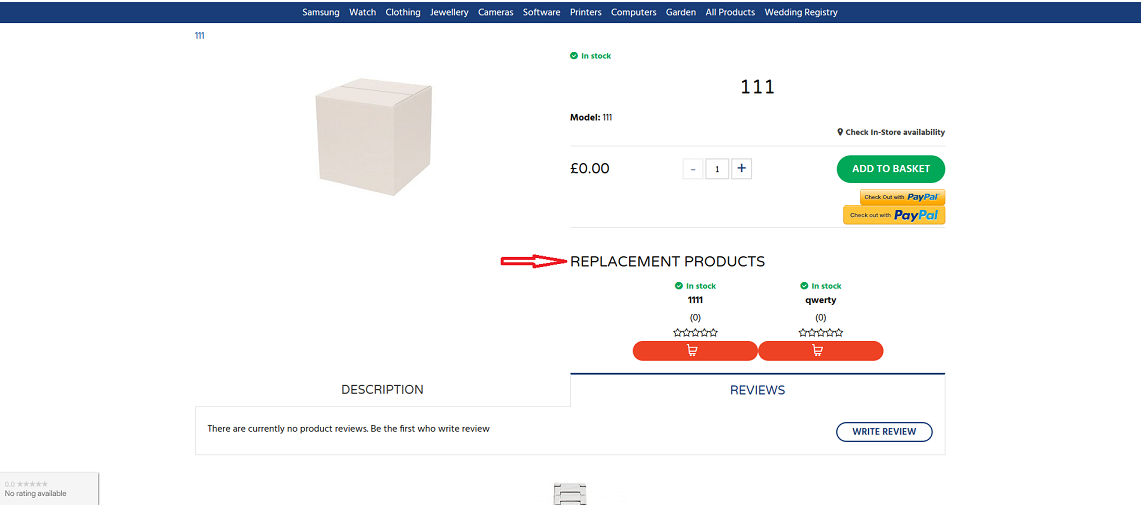
Теперь вы можете увидеть устаревший продукт с продуктами- заменителями в соответствии с настройками виджета во внешнем интерфейсе.